במידה ואתה וובמסטר ועוסק בתחום בניית אתרים כמובן שמת לב שלאחרונה הרבה מלקוחות מבקשים לשים את קוביית המעריצים של פייסבוק המכונה כ-Fanbox באתרים שלהם. זה אכן דבר פשוט אבל לא ברגע שזה מגיע להתאמה מלאה עם עיצוב האתר. הרבה מאנשי עיצוב העוסקים בתחום של עיצוב אתרים נתקלים בבעיה לא קטנה. הקוד שפייסבוק מספק אינו תואם לעיצוב של האתר. ברובו מעצבים אינם יודעים או מבינים שאכן ניתן לעצב טיפה את קוביית המעריצים לכל אתר על-ידי כמה הגדרות בסיסיות ב-Css. למרות הכל לא תלמדו את זה בשום קורס בניית אתרים אלה רק כאן. אבל לפני שנתחיל עם מדריך לאיך לעצב Fanbox של פייסבוק ולהתאים אותו לאתר, חשוב לקחת בחשבון שכדי לעשות זאת, אתם חייבים שיהיה לכם עמוד המעריצים בפייסבוק.
[adsense]
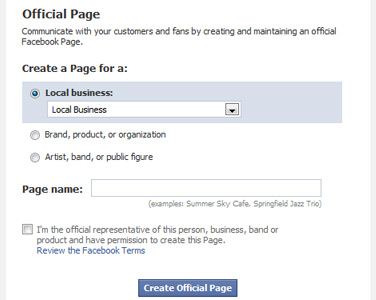
איך פותחים עמוד מעריצים בפייסבוק ?
כדי לפתוח עמוד מעריצים בפייסבוק חייבים לגשת לעמוד הבא:http://www.facebook.com/pages/create.php

נא למלא את פרטי העמוד וללחוץ על כפתור Creat Official Page.
מזל טוב יש לכם עמוד המעריצים חדש !
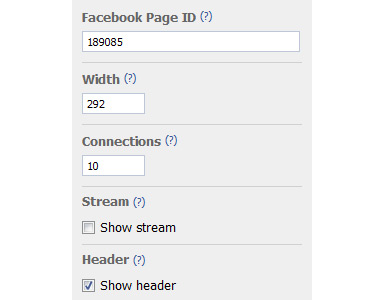
איך מקבלים את קוד של Fanbox קובייה אשר ניתן לשתול באתר שיציג את כפתור הלייק ואפשרות הצטרפות לעמוד המעריצים דרך האתר ?
קבלת קוד של Fanbox בקישור הבא: http://developers.facebook.com/docs/reference/plugins/like-box
חובה לתת את מספר סידורי של אותו עמוד המעריצים בתיבה של ID

כדי לקבל את מספר ID של עמוד המעריצים, נא להכנס לעמוד עצמו והמספר יופיע לכם בכתובת ה-URL.
לאחר הגדרות בעמוד נא ללחוץ על כפתור ה- Get Code. כעת קיבלתם קוד שאתם צריכים לשתול באתר שלכם במקום שבו אתם רוצים ש-Fanbox יופיע.
איך לעצב את FanBox של פייסבוק באתר?
כל מי שעבר קורס בניית אתרים או יודע את html ו-Css זה אמור להיות מאוד קל עבורו.
דוגמה:
איך לעצב את FanBox של פייסבוק
עליך להכניס את קוד הבא לתוך האתר שלך, במקום שבו אתה רוצה למקם את קוביית המעריצים של פייסבוק.
- <iframe scrolling="no" frameborder="0" width="300px;" height="240px"
- src="http://www.facebook.com/connect/connect.php?id=189085907841>
- connections=8>stream=0>locale=he_IL>
- css=http://www.*********.co.il/*********.css"
- allowtransparency="true" style="border: none;"></iframe>
במקום שבו כתוב " ID=*** " חייבים לרשום את מספר מזהה של עמוד המעריצים שלכם שהוסבר קודם.
בקוד הנ"ל צוין 5 כוכבים לאחר Css= . זה הוא המקום שצריכים לכלול את קישור לקובץ של Css בשביל לעצב את Fanbox. כאן ידע בסיסי ב-Css יעזור להבין מי נגד מי.
קוד – Css עבור עיצוב ה-Fanbox
- .fan_box .connect_action .name{font-size:16px;font-weight:bold;}
- .fan_box .connections{border-top:none;
- padding:2px 15px 0 0;line-height: 14px;position:
- absolute; bottom: 0; left:0; width: 460px; height:260}
- .fan_box .profileimage{float:left;padding:2px 10px 0 0;}
- .fan_box .connections_grid .grid_item{padding:0 0 1px 15px;}
- .fan_box .connect_action{padding:0 0 0 8px}
- .fan_box .connect_button{padding-top:3px}
- .fan_box .connections_grid .grid_item .name{ padding-top: 0;}
- .fan_box .name_block{height: 32px;}
- .fan_box .profileimage{ width: 50px;}
- .fan_box .page_stream {height: 250px;}
- .fan_box {background:transparent; color: #222;
- font-family: arial; font-size: 13px;}
- .fan_box .full_widget{border:none;
- background:#E2EFFC; position: relative;}
- .fan_box .full_widget .connect_top{ background: transparent;
- border-bottom: 1px solid #BEBDB9;}
- .fan_box .connect_top{padding:3px 14px 6px;}
- .edit_app_switcher .app_switcher_button .name{padding:2px 0 2px 6px;}
את הקובץ הזה עליכם לשמור כ- fbbox.css ולהכניס את השרשור לקובץ במקום הכוכביות כפי שפורט למעלה.
זהו….. 🙂
כעת הצלחתם ליצור וגם לעצב את FanBox של פייסבוק עבור האתר שלכם. לעצב את Fanbox של פייסבוק אינו קל במידה ואינך יודע לאן לגשת ומה לעשות אבל אחרי מדריך הזה, באפשרותך ליצור ולשלוט באופו התצוגה וכמובן לעצב את Fanbox של פייסבוק עבור הלקוחות שלך. לא לשכוח, במידה ואהבת את המאמר לשתף אותה בפייסבוק, תאמינו לי זה לא כואב.
שאלות ניתן לשאול באמצעות השארת תגובה למטה…
עדכון חם 31/04/13:
הודעה חשובה: השיטה בה השתמשתי לעיצוב Fanbox של פייסבוק אינה תקפה יותר. פייסבוק החליטה לשנות את הצורה בה התוספות שלה עובדות ולכן ברגע זה אין דרך לעצב פאנבוקס. במידה וזה יתאפשר בעתיד, אעדכן את הפוסט. תודה!

ראשית, תודה על המאמר המעניין. עשיתי SHARE.
שנית, לא כ"כ ברורות לי מהן אפשרויות העיצוב שאני מקבל פה (מעבר לנושא הרקע, שאותו עשיתי כבר בקוד של פייסבוק). באתר שלי יש מקום ארוך וצר לתיבת האוהדים. לא ברור לי איך אפשר למשל לוותר על הלוגו (שממילא באתר שלנו) או להקטין את הפונט של שם הקבוצה או לכל הפחות לערוך את המסגרת לצבע שמתאים לאתר (או לבטלה).
שלום לך אהוד,
שמח לשמוע שאהבת את הפוסט ויותר שמח מלשמוע שעשית Share…
1) בקשר ללוגו. ניתן להסיר אותה באמצעות CSS. זה לא בהחלט הסרה אלה הסתרה. ניתן להסתיר אותו באמצעות הגדרה בקובץ CSS המופיע בכתבה.
שים לב: .fan_box .profileimage{ width: 50px;}
במידה ותגדיר width:0px; height:0px; אז הלוגו או יותר נכון תמונה קטנה שפייסבוק שם בתוך הקובייה יעלם
2) בקשר לשינוי הגודל של הטקסט – שוב ניגש להגדרות ב-CSS
תסתכל בשורה .fan_box שמופיע לבד בלי תוספות אלה ישר עם הגדרות – דוגמה: .fan_box {background
בתוך ההגדרות מופיע לך font-size: 13px; שנה את גודל הפיקסלים בהתאם לצרכיך.
השורה הזאת אחראית רק על גודל הכתב שכתוב בו "בפייסבוק" .
גש לשורה שכתוב בו: .fan_box .connect_action .name
תמצא הגדרה של font-size:16px, שנה אותו בהתאם לגודל שברצונך. הוא אחראי על שם של הדף האוהדים שלך בפייסבוק
3) ביטול מסגרת ניתנת באמצעות Border: none;
תראיין בקשה בהגדרה מסודרת של פייסבוק שצירפתי בפוסט ותמצא את כל ההגדרות האלה שרשמתי לך כאן. כך יהיה לך יותר קל להבין ולעקוב לאחר שינוים של הגדרות שאתה צריך לבצעה כדי להגיע לתוצאה הרצויה.
מקווה שעזרתי, אתה מוזמן לשאול כל שאלה שתרצה…
מהי הדרך לגלות מי עשה לייק על האתר שלי (לא רק חברים אלא באופן כללי)?
משום מה הכל נראה סבבה, אבל הוא לא קולט את הקישור לקובץ סטייל שלו ששמתי לפי ההוראות שכתבת. האם אתה בטוח שזה לא אפליקציה כלשהי?
דני: כנראה לא עשית משהו נכון. זה לא אפליקציה… חחח האם אני בטוח ? 🙂
מצחיק אתה…
ענת: אין דרך…..
אין מה לדבר אתה ענק פשוט…
יוסי שלום,
רציתי לדעת איך אפשר לשתול קוד של רב מסר – הווידג'ט שבעצם אנשים משאירים פרטים כדי להוריד מדריך שלי או מתנה, בתוך דף הפייסבוק החדש, באחד הקוביות למטה שמתחת לתמונה שבפייסבוק.
תודה,
טלי
היי יוסי, הגעתי למאמר הזה שוב אחרי שנתיים, כדי לנסות את מזלי עם עיצוב הלייק בוקס בהתחשב בשיטות ההטמעה החדשות של פייסבוק. האם לדעתך ניתן לעצב את קוד ה iframe שהם מספקים בימינו? מחפשת שיטה שלא תצריך ממני הטמעת iframe שבתוכו יש את ה iframe של פייסבוק. אשמח לרעיונות 🙂
היי מאני, מכיוון שפוסט מלפני 3 שנים, השיטה הזאת התישנה. פייסבוק ביטלה את האפשרות לעריכה ושינוי עיצוב של תוספות שלה ולכן נכון לעכשיו אין דרך לעשות את מה שהיה ניתן לעשות בעבר הרחוק.
הפוסט ישן ויהיה כנראה נכון לסגור אותו לתגובות עתידיות ולשים הודעה שהשיטה לא עובדת יותר…
אין דרך נכון לעכשיו לעצב את פאנבוקס :